Artillery es una herramienta que permite realizar test de carga sobre APIs orientada al Cloud. Tiene una versión OpenSources y una versión PRO. Permite integraciones con GithubAtions, Azure DevOps, Jenkins, entre otros, además incorpora algunas funciones especiales para AWS Lambdas y AWS Fargate.
En este resumen vamos a revisar como configurar y ejecutar un test de carga sobre una API de prueba para la que usaremos https://webhook.site/ (un webhook online temporal ).
Instalando Artillery.
Siguiendo las instrucciones de la página oficial de Artillery la instalación se realiza a través de npm (https://www.artillery.io/docs/get-started/get-artillery)
npm install -g artillery@latest
Verificar si Artillery está instalado, dependiendo si la instalación fue local o global ejecutamos $(npm bin)/artillery --version o artillery --version
✗ $(npm bin)/artillery --version
VERSION INFO:
Artillery Core: 2.0.0-23
Artillery Pro: not installed (https://artillery.io/product)
Node.js: v16.19.0
OS: darwin
Una vez instalado Artillery, escribiremos nuestro primer archivo de pruebas. Los archivos de pruebas en Artillery son archivos .yaml, donde se describen todos los elementos, desde el endpoint que vamos a probar hasta el manejo de las respuestas.
config:
target: "https://webhook.site/07cd8aa4-9120-4871-b16a-2ee12df4c0ea"
phases: # Defintions of aount of request to send
- duration: 5
arrivalRate: 1
payload:
path: "message.csv" # This file is in the same folder of yaml
fields: # the fields of csv file for the map
- "id"
- "contacts"
loadAll: true
cast: true
order: random
http:
# HTTP requests from all virtual users will be sent over the same ten connections.
pool: 10
timeout: 350
scenarios:
- name: "Send dropoff"
flow:
- post:
url: "/"
json:
id: "{{ id }}"
contacts: "{{ contacts }}"
Bien que tiene este archivo, para analizarlo lo dividiremos en dos partes:
Config:
Contiene las definiciones del target que deseamos probar, la cantidad de elementos que vamos a enviar, el tiempo de la prueba (en segundos), la cantidad de eventos por segundo y la fuente de los datos como elementos principales.
Scenarios:
La definición de la prueba, indicando el body, el tipo de solicitud (get, post, put, ...) y el path donde vamos a realizar las llamadas http.
Ejecutar la pruebas
Iniciamos el test con el siguiente comando.
$(npm bin)/artillery run webhook-5.yml --output webhook-5.json
En este comando tenemos como parámetros:
run: para ejecutar la pruebaswebhook-5.yml: nombre del archivo que tiene la configuración--output webhoo-5.json: lugar donde se almacenaran los resultados de la prueba
Al ejecutar la sentencia se mostrará el progreso a medida que los test se van ejecutando; por otro lado, en el sitio https://webhook.site/07cd8aa4-9120-4871-b16a-2ee12df4c0ea podemos ver las solicitudes que enviamos como se muestra en la imagen a continuación:
Importante
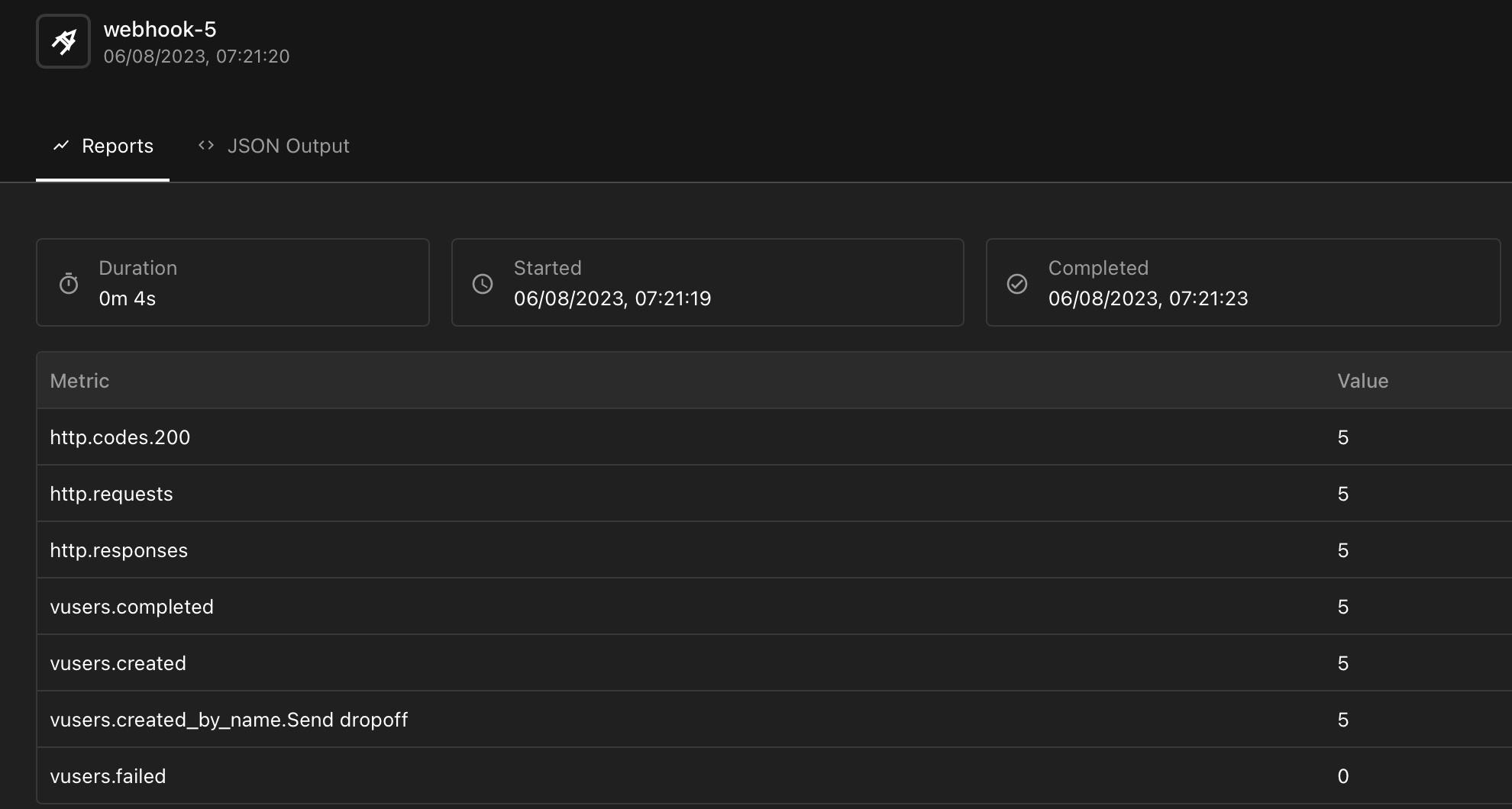
Obtener Reporte del test
Este comando tomará como entrada el test.json del paso anterior y construirá un HTML con el nombre webhook-5.html
$(npm bin)/artillery report --output report-webhook-5.html webhook-5.json

Resumen
¿Qué hicimos en esta introducción a Artillery ?:
Instalamos Artillery
Configuramos un test básico a webhook.site (Nuestro target) con:
Un archivo CSV que contiene los valores para construir el
json- Usamos los valores de ese CSV de forma aleatoria enviándolos al target
Ejecutamos las pruebas
Levantamos un reporte HTML
Referencias:
Repositorio con el archivo de configuración y archivo
csvcon los datos de prueba:Sitio oficial Artillery
API temporal donde recibir los test Webhook.site
-
- webhook Site es una empresa que crea sitios temporales y direcciones de correo. El sitio web puede recibir solicitudes,
rest,post,Put... y las registra en la página. Se asigna unida cada sección y se pueden tener hasta 500 solicitudes en su versión gratis.
- webhook Site es una empresa que crea sitios temporales y direcciones de correo. El sitio web puede recibir solicitudes,
-
Gracias por leer,
¡Saludos!
Oscar Cortes
